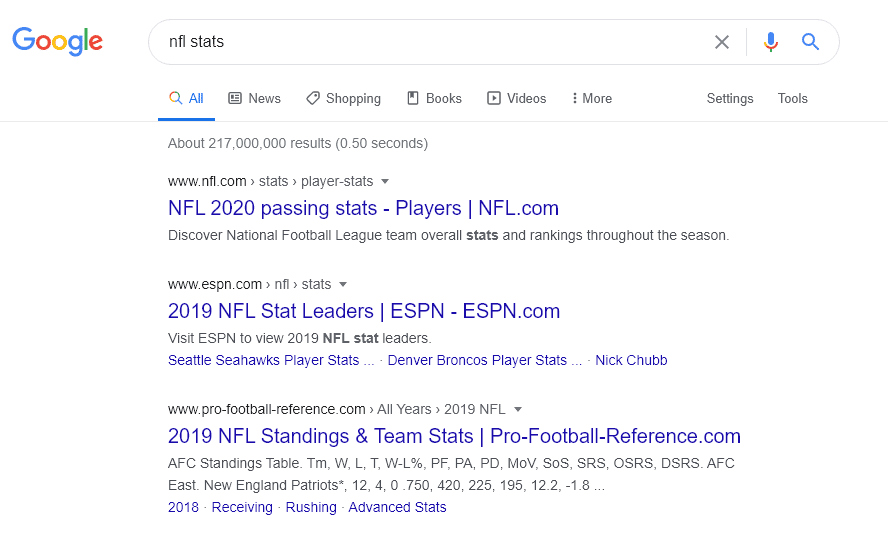
Update 3 (6/01/2020 at 3:03pm): It took just under 3 weeks (roughly 21 total days) and Google is now ranking the new “Player Stats” page from NFL.com as the number 1 result for the query “NFL Stats”. The NFL never built redirects from the old URL to the new URL and simply let Google figure it out on its own based on other signals including the 404 errors and internal links. The NFL might be able to make off-season changes like this with little consequence, however, this is not a recommended course of action for any business. There are still major problems for example the page ranking for “josh allen buffalo bills stats” points to a page about Josh Allen from the Jacksonville Jaguars.
Update 2 (5/17/2020 at 4:23pm): A search on LinkedIn and Twitter for someone who works as an SEO at the NFL revealed that no such person exists, meaning the NFL may not have an internal SEO person. I was able to find social media and standard marketing personnel who work at the NFL on both platforms. One highly regarded SEO consultant reached out via private message to anonymously inform me that the NFL recently rejected an SEO consultation proposal after a lengthy discussion period. If all of this is true, it could be why this major SEO failure occurred and underscore just why enterprises need an in-house SEO person (or a trusted consultant on retainer, or both).
Update (5/17/2020 at 3:13pm): As of May 17th the redirects are all still broken and the stats pages are all still 404 errors, it has been 5 days since the launch. This is virtually unheard of in large enterprise websites.
The NFL released a new website this week adding in new features that most fans will probably enjoy and a general overall website redesign. Unfortunately they also made a pretty big SEO fail with the new website launch.
This was first discovered by fellow SEO Elizabeth Lefelstein of Tekki Digital and she wrote about the migration failure in an article titled “NFL.com Fumbles its Website Revamp“. She did a lot of in-depth analysis work on the migration failure, so if you’re looking for that go read her article, I’m only going to discuss the ways in which this failure could have been prevented or the negative impacts negated / greatly reduced. In fact, go read her article first, I’ll still be here.
Elizabeth’s article hones in on one major failure of the new website launch, and that is that whoever built the new website absolutely and utterly failed at building redirects.
Her article centers largely around one big page on the NFL website, the player stats page. This page had a URL change that was completely unnecessary and likely incredibly damaging to the site.
- Formerly located at this URL: https://www.nfl.com/stats/player
- The page is now located at this URL: https://www.nfl.com/stats/player-stats/
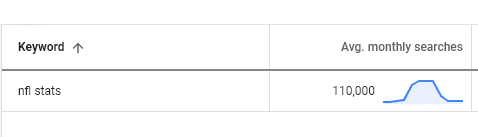
While this might seem like a minor issue for the non SEOs reading this, as Elizabeth pointed out in her article, it’s a pretty major problem that can have devastating impacts on a website’s SEO. The page currently ranks #1 on Google for “NFL Stats” which according to Google Ads Keyword Planner Tool gets approximately 110,000 searches per month.
When a user in Google clicks on the link to see stats, they’ll get hit with this 404 error page. Which, while it looks nice, is probably an incredibly frustrating experience.
It’s not just this page either, but all of the stats pages on the website that are broken.
Elizabeth goes on to point out another major issue with the website migration, they seem to have accidentally mapped old URLs for NFL players to new URLs that are in fact the wrong player. For example the URL for Josh Allen (QB) Buffalo Bills on the old version of the site now takes users to the page for Josh Allen (LB) Jacksonville Jaguars on the new version of the site.
- Old url: http://www.nfl.com/player/joshallen/2560955/profile
- New url: https://www.nfl.com/players/josh-allen/
What happened here? It would appear that the NFL was more focused on getting new features on their site instead of worrying about the impact on users of search engines. This all should have been noticed in testing prior to launch OR should have been caught by an SEO in an immediate post-launch review.
If you find yourself in a situation like the NFL it’s best to heed from their failure and prepare for your new site prior to launch. Here are the ways I think they would have been able to avoid this embarrassing error in the first place.
How to Avoid a New Website Launch Redirect Failure
Especially inside of enterprise organizations.
1. Stop the Problem At the Source – Before a web development company decides to completely rename your current URLs, an in-house SEO or an independent SEO consultant should be required to review the current structure and the changes the development company wants to make. NEVER TRUST A DESIGN / DEVELOPMENT AGENCY TO DO SEO.
Changing the Player Stats page should have been a hard no if this review was done, but an SEO might have been overruled by executives or convinced to play ball with the decision. I’ve been in these types of meetings where a super glamorous web design agency team and executives are determined to make a decision and nearly completely ignore the SEO’s recommendation. While that can be incredibly disheartening, there are still other options on the table.
If you’re a project manager out there and you witness this impending SEO failure and you’d like to take steps to avoid it, you can do so easily by working with an SEO to create a redirect map. This is a pretty basic part of SEO, but can be time consuming for enterprise websites. Essentially the end result should be a spreadsheet document with a column for the old site URLs and a column for the new site URLs lining them up with each other. With this in hand your job as a project manager should be incredibly easy – make the devs prove that their redirect logic works by spot checking random URLs in the document and ensuring they correctly redirect to the desired page.
2. Build the Redirect Logic Yourself – Assuming the SEO’s request was rejected and no project manager made a requirements document specifying a redirect map. An SEO could still go a little maverick and simply build the logic themselves to give to the developers in a CYA measure and a bit of a hail mary pass. A quick review of the tech stack used by the NFL.com website reveals they are most likely hosted on servers running Apache which means 301 redirects are potentially being handled in the .htaccess file either view a rewrite rule or via 1-to-1 redirect logic. We know that the NFL.com servers and the development team were capable of building redirects because we can see how the player page redirects are botched, but that they clearly redirect otherwise correctly. This tells me that either stat page redirects were entirely ignored by the development team / vendor or that the redirect logic in the .htaccess file was broken. Still, both of these would be simple to test on a staging server. Especially with an enterprise as old and large as the NFL when building a rewrite rule you need to be careful of similar sounds pages getting redirected incorrectly. If in your testing there is no way to avoid this, then instead of a rewrite rule for redirects you should put the time and elbow grease into the 1-to-1 redirects for this section.
3. Perform a Post-Launch SEO Review – It’s fairly clear from Elizabeth’s research that no one at the vendor company or at the NFL were aware there might be problems with the launch. This is why an SEO should be required to do a post-launch check of a new website immediately. These issues with the NFL’s site are incredibly (unfortunately) common but are also largely very easy to repair. Elizabeth noted the website launch was done on May 13th, it is currently May 15th at 3pm nearly 48 hours later and the problems are still there, a signal that whoever is responsible for fixing this either has other high priorities related to the launch, there are more issues to fix, or that the NFL has determine to take a ‘let Google sort it out’ approach.
How to Properly Launch a New Website Design When URLs are Changing
- Start by getting a crawl of the current site and storing the data
- Create URLs for each page. To make things easier give each page a unique identification number, name, or code
- Using your crawl data, newly created URLs, and unique identifier create a Redirect Map spreadsheet to map the old URLs to the new URLs.
- If you’re in an enterprise environment or have a contract that uses a development process such as Agile, the redirect map should be required prior to building a staging server.
- Create a staging server the new site.
- Build the redirect logic for the old site URLs to the new site and test to ensure URLs redirect correctly. For incredibly large websites spot check random URLs in various groups focusing on those that might cause issues such as ones with similar names.
- Once SEO approves of the redirect logic on the staging environment push to production.
- Immediately after new site is in production environment SEO should be required to repeat testing and checks this time more thoroughly including a site colon search in Google, using a crawl tool such to test highly clicked URLs found in Search Console / Google Analytics, and looking specifically for URLs with similar content to ensure they migrated correctly.
- If the SEO finds any errors in the redirect logic the enterprise / vendor should have staff and requirements to repair immediately.
- Once there are no errors, have a glass of whiskey to celebrate a successful launch.